
nvpress是什么?
nvPress是一个完全由 Javascript 驱动的内容管理程序。由熊猫工作室panda-studio开发维护升级。
功能包括:用户管理、媒体管理、文章管理、主题、插件等。
可用于:个人博客、作品集、网站内容展示。
可通过主题、插件来实现功能的二次扩展。
基于宝塔Docker安装nvpress
安装条件
服务器已安装宝塔面板,运行环境nginx或apache,无需php和mysql。
如需要域名访问和ssl,请提前解析域名到ip。
设置域名和ssl
点击宝塔左侧 - 网站
点击添加站点
输入解析好的域名其它保持默认即可, 提交。
然后点击创建好的域名, 选择左侧 SSL。
选择 Let's Encrypt 勾选域名, 点击申请。
成功后点击右上角打开 强制HTTPS。
创建文件夹
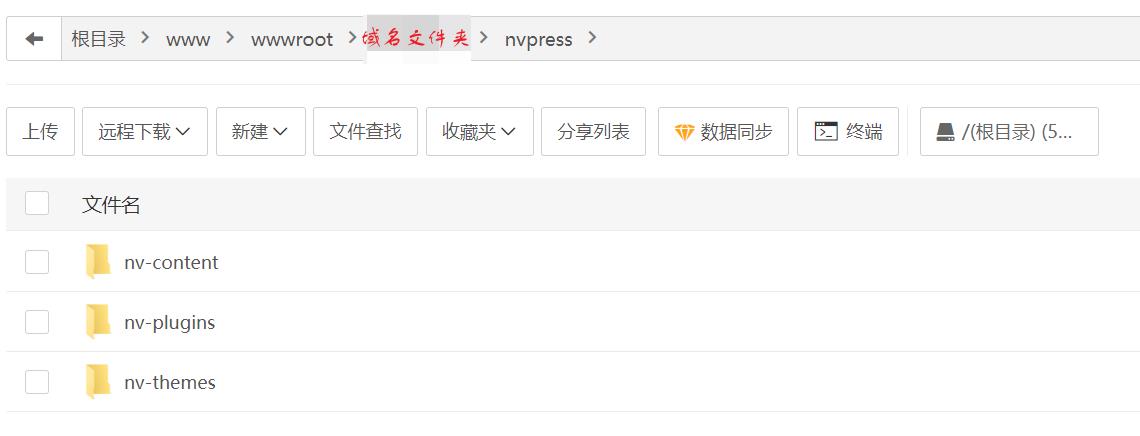
在服务器域名文件夹下创建nvpress文件夹,
在nvpress文件夹内创建nv-content,nv-plugins,nv-themes三个文件夹

创建文件夹的位置不需要跟上面一样,可在服务器上任意位置创建三个文件夹
安装docker管理器
宝塔打开软件商店
搜索Docker管理器并安装

docker拉取nvpress镜像
打开Docker管理器
点击左侧镜像管理
点击镜像搜索, 输入关键词 nvpress
拉取 pandastd/nvpress 镜像, 等待完成

设置容器和映射容器目录
拉取成功后点击左侧容器列表, 点击创建容器
端口映射:8081(TCP)服务器端口:8081(+添加)
服务器端口不一定是8081,可自由设置
如果你使用的是阿里云、腾讯云服务器,一定要开放服务器端口,不然无法访问
目录映射:容器目录(读写)服务器目录(+添加)
| 容器目录 | 服务器目录 |
| /usr/src/app/nv-content | /www/wwwroot/你的网站域名/nv-content |
| /usr/src/app/nv-plugins | /www/wwwroot/你的网站域名/nv-plugins |
| /usr/src/app/nv-themes | /www/wwwroot/你的网站域名/nv-themes |
目录映射,每次对应一个目录添加。一共3次。
这些不用填写
环境变量、
内存配额
CPU权重
执行命令
开机自启动建议进行勾选,以免重启服务器后忘记。

至此nvPress已经可以访问
设置反向代理无端口访问
注意反向代理一定要在申请SSL证书后设置, 不然无法申请证书。
点击站点左侧反向代理 - 添加反向代理。
代理名称随意。
目标URL输入 http://127.0.0.1:8888
目标URL输入 http://127.0.0.1:88888888是你设置的端口号, 输入你自己的。
发送域名默认 $host点击保存。
点击保存。

首次安装完成需要登录后台, 设置主题后才能正常显示页面.
登陆后台管理页面
默认后台访问页面是你的域名+/nv-admin
类似 https://youdomain.com/nv-admin
安装和教程参考了以下博主的内容
博主在搭建时出现的问题
主题在文件夹内上传完成,但后台不显示
在群内请教之后, Leo和熊猫给予解答,问题的根源在于路径没有映射对.
在此感谢两位大佬